Oct. 2022
2 nd
工具
- Sentry
報錯時 sentry 將第一時間通知開發者。
系統異常時主動對其進行收集上報,出現了什麼錯誤,錯誤出現在哪,幫忙記錄錯誤以制定解決方案並進行優化迭代。
sentry 支援自動收集和手動收集兩種錯誤收集方法。
使用 sentry 需要結合兩個部分:Client-Side 與 sentry 的 Server-Side。- Client-Side:需要去監聽的對象(e.g. 公司的前端項目)。
- Server-Side:展示已蒐集的錯誤信息、專案管理等功能的服務平台。
- Nginx Web Server
Web Server:只能拿來處理靜態資源,負載平衡、代理。
所謂動態的資源是指會把需求轉發到程式語言起的 Application Server,由 Application Server 處理完後,再丟 response 回去,由 Web Server 進行回應,最後才回到 Client 端。
3 rd
套件
- Commander.js
命令行工具開發組件,提供了一些方便的 API 供程式開發者方便使用。
輸入命令字串,它將自動地去分析使用者輸入的參數,並執行你所希望執行的動作。CLI
Command Line Interface,命令列介面。
函式庫
- D3.js
Data-Driven Documents(資料驅動文件)。
用來操作 Document Object Model(DOM)樹狀資料,將資料內容視覺化的工具。
常用來建立圖表,操作 DOM 樹的 JS 函式庫,因此基本的建構元素不是圓或矩形等圖案。- 建立圖案:使用 node 節點跟 DOM 元素 去建立圖形(畫面渲染部分使用 SVG)
- 圖案樣式:透過屬性 (attribute) 來調整元素的樣式
- 目前位置:在 DOM 樹中選擇節點,非畫布上的XY座標
主要搭配 SVG 去建立圖表,但不僅限於操作 SVG,而是能操作頁面上所有的 DOM 元素。
學習資源
- Befinner's Typescript Tutorials
- 學習型別變數、函式和錯誤。
- 與 TypeScript 文件更熟悉。
- 獲得現代 TypeScript 工具使用的經驗。
4 th
資源
- Heroicons
由 Tailwind CSS 所免費提供的線上 SVG 圖標素材資源。
所有 Icons 都已經經過預先優化,同時能直接複製並貼至 HTML 中顯示。
6 th
測試
- Vitest
由 Vite 提供支持的極速單元測試框架。
TDD(Test Driven Development,測試驅動開發)
透過測試來保證程式碼的功能正常。
7 th
函式庫
- particles.js
用於創建粒子的 JavaScript 函式庫。
- Survey Library
免費的 JavaScript 表單構建器庫。
10 th
元件庫
- Tailwind UI
Tailwind 官方的元件庫。
- Tailwind 第三方的元件庫
JavaScript 執行環境
- Bun
速度快、預設支援 TypeScript。
使用簡單,內建套件管理器、測試工具。
相容於現有 Node.js 和 npm 的套件。
Shell 命令解析器
使用者透過鍵盤(程式碼)跟作業系統核心做溝通。
透過 Terminal(終端機)輸入指令,真正發送指令的人為 Shell。
- Bash
Mac 的預設 Shell。
能別名設定、建立函式、匯出變數、及執行命令等。 - Zsh
比 Bash 能有更多的自訂,且速度較快。
Zsh 包括 Bash 的功能,甚至多了自動校正拼寫。
套件
- eslint-config
antfu 的 ESLint 配置預設。
框架
- Histoire
編寫故事來展示與記錄 Components。
11 st
CSS
input標籤text與button高度計算text高度顯示值 =原本高度 + padding + borderbutton高度顯示值 =原本高度(包含padding和border)將兩者設為同高方式
在
text的 CSS 選擇器加上box-sizing: border-box;。
Cookie
Cookie 是一種「小型文字檔案」儲存在使用者瀏覽器中。 瀏覽網站時,設定於瀏覽器內的 Cookies,會讓瀏覽器記下一些特定的資訊以便未來能夠更加方便被使用。 例如:紀錄使用者在網站上所打的文字或是一些選擇。(下次訪問同一個網站時伺服器會先看看有沒有上次留下的 Cookie 資料,有的話會依據裡面的內容來判斷使用者,並送出特定的網頁內容。)
第一方 Cookie
是由使用者瀏覽的網站所建立,也就是網址列中所顯示的網站。
當使用者瀏覽該網域的網站,第一方會記錄使用者的資訊及登錄狀況,讓瀏覽體驗更方便。
例如:更快的瀏覽、自動填充、保存你的購物車 ... 等。
通常會在剛進入網站時詢問是否同意使用 Cookie ,若不同意可能會讓網站無法正常運作。第三方 Cookie
是在您造訪的第一方網站上的其他網站廣告(e.g. 快顯視窗、橫幅廣告),是由其他網站所建立。
瀏覽網頁時,會看到由其他網站的廣告或圖片,這個提供能跨網域存取的暫存資料,就是第三方 Cookie。
若曾點擊網頁中出現的廣告連結,伺服器就會收到第三方網站的 Cookie。
因此對於使用者來說,接受第一方 Cookie,授權給信任網站,不僅能提升瀏覽體驗,對於個資也有所保障,而第三方 Cookie 則會是較難以掌握來源網站的安全性。
JavaScript 解析器
12 nd
Component
- Flowbite-react
為 Flowbite 和 Tailwind CSS 構建的官方 React Component。
13 rd
問題
- 處理動態 Window 寬度變化的處理
function getWidth() {
windowWidth.value = window.innerWidth
}
onMounted(() =>
window.addEventListener('resize', getWidth),
)
onUnmounted(() =>
window.removeEventListener('resize', getWidth),
)TIP
也可以使用 VueUse 的
useWindowSize,更加方便取得響應式的視窗大小。
18 th
工具
Node 版本管理器。
- 切換 Node.js 的版本
- 使用特定 Node.js 作為預設啟用環境
- 安裝不同的套件至特定的版本上
TS 編譯器。
CSS
aspect-ratio設定長寬比(寬 ÷ 長)的數值,
HTML
http-equiv="refresh"html<meta http-equiv="refresh" content="5; url=https://www.fooish.com">http-equiv="refresh"表示刷新頁面content的第一個參數為秒數,url為秒數倒數完目標跳轉的網頁
html<meta http-equiv="refresh" content="10">沒有
url的情況下,此行單純表示每 10 秒會刷新此頁面。
20 th
元件庫
22 nd
Icons
27 th
CSS
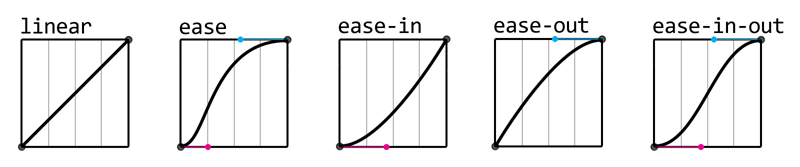
transitioncsstransition: transition-property | transition-duration | transition-timing-function | transition-delay;屬性 定義 預設 單位 transition-property指定要轉換的 CSS 屬性 nonetransition-duration轉換持續的時間(動畫長度) 0s / ms transition-timing-function轉換時的速度變化 easetransition-delay動畫觸發的延遲時間 0s / ms transition-timing-function變化函式 說明 = cubic-bezier()ease緩入中間快緩出,預設值 cubic-bezier(.25, .1, .25, 1)ease-in緩入 cubic-bezier(.42, 0, 1, 1)ease-out緩出 cubic-bezier(0, 0, .58, 1)ease-in-out緩入緩出(較於 ease平緩)cubic-bezier(.42, 0, .58, 1)linear均速 cubic-bezier(0, 0, 1, 1)cubic-bezier(n, n, n, n)利用貝茲曲線自定義速度模式, n為 0~1 中的數值
沒有動畫!
transition轉換的開始和結束屬性值都必須是確切數值,否則將無法進行計算!width: auto(不確定的值)<->width: 100px(確切值)display: none<->display: block(都不是值)
30 th
HTML
contenteditable表示此元素是否可以被使用者編輯。
沒有設置參數,同被視為contenteditable="true"。html<style contenteditable style="display: block;"> body { background-color: red; } </style>此程式碼可以將
style變成可編輯區域。
31 st
CSS
mask-image⚠️ 實驗性功能(部分瀏覽器仍開發中)
用於設置元素上遮罩的圖片。
網頁座標
| 標準 | 定義 | 白話解釋 |
|---|---|---|
screen | 依據螢幕解析度來判斷 | 整個電腦螢幕 |
page | 依據網頁頁面來判斷 | 有 scroll 的情況下畫面被暫時遮蔽的也算進去 |
client | 依據瀏覽器窗口來判斷 | 不管有沒有 scroll,僅視窗長寬為主 |
| 標準 | 定義 |
|---|---|
innerHeight | 網頁內容本身的高度 |
outerHeight | 瀏覽器整個視窗的高度 |
WARNING
scroll 皆不受影響。